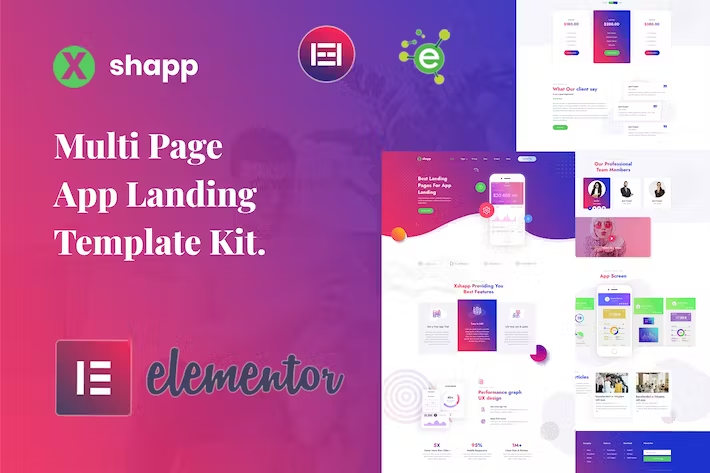
Xshapp – App Landing Elementor Template Kit
- Updated on November 3, 2023
- 100% Original Product & Well Documented
- Unlimited Domain Usage

8
People watching this product now!
- Secured & Scanned by Virus total & McAfee.
- Access to Free updates for Lifetime
- All products are Under GPL License (Unlimited Domain Usage)
- We Not Provide any Support For this Product
*Important Note: Image Should not Part of template kit , You need to use your Own From reliable Source.
Lifetime Membership
Access 5000+ Premium WordPress Themes & Plugins, Elementor Templates, Mobile Apps, PHP scripts with Lifetime Updates.
Xshapp – App Landing Elementor Template Kit
Xshapp – Multipage App Landing Elementor Template Kit is a creative, modern, clean, and user-friendly design for the Mobile App Landing Web Page. It’s not only for mobile apps but also mobile games showcase or any application website showcase. It includes stunning, powerful, and unique landing page templates that are perfect for promoting apps or web services & made for iOS and Android app makers.
Xshapp – Templates
- Home Page
- About Page
- Services Page
- Pricing Page
- Blog Page
- Blog-single Page
- Contact Page
- 404 Page
- Coming-soon Page
- Block/Sections
- Header Section
- Footer Section
- 404 Section
- App-brief Section
- App-screen Section
- Banner Section
- Blog Section
- Client-logos Section
- Contact Section
- Dashboard Section
- Features Section
- Hero Section
- Pricing-table Section
- Team Section
- Testimonial Section
Xshapp – Features
- No Elementor Pro needed
- 09 Incredible Template Pages
- 15 Different Sections Templates
- 24 Elementor Templates
- Clean, Professional, and Modern Design
- Google Fonts – easily expand to 600 Google Fonts
- and much more!
Required Plugins
No pro or premium plugins are required. All of these are Free plugins from WordPress.org
- Elementor
- ElementsKit Lite
- Elementor – Header, Footer & Blocks
- PowerPack Lite for Elementor
- Contact Form 7
Important notice!
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress
- Do not unzip
- Go to Elements > Installed Kits and click the Upload Template Kit button.
- Before importing a template, ensure the Install Requirements button is clicked to activate required plugins
- For best results, do not import more than one template at a time.
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize
Products you Like
DIVI – Original License | One Time Payment – Exclusive Deal
Rated 4.63 out of 5
(8)
Elementor Pro 3.28.4 + Elementorism Landing Pages WordPress Plugin
Rated 4.81 out of 5
(43)
907 5.3.6 – Responsive Multi-Purpose WordPress Theme
Rated 5.00 out of 5
(1)
Element Pack Pro 7.20.2 – Addon For Elementor
Rated 5.00 out of 5
(1)
Lifetime limited Membership
Rated 4.67 out of 5
(36)
Yearly Membership
Rated 4.61 out of 5
(33)