Mega Sale: 50% Off On Lifetime Limited Membership. Discount Code: 50OFF | Buy Now.
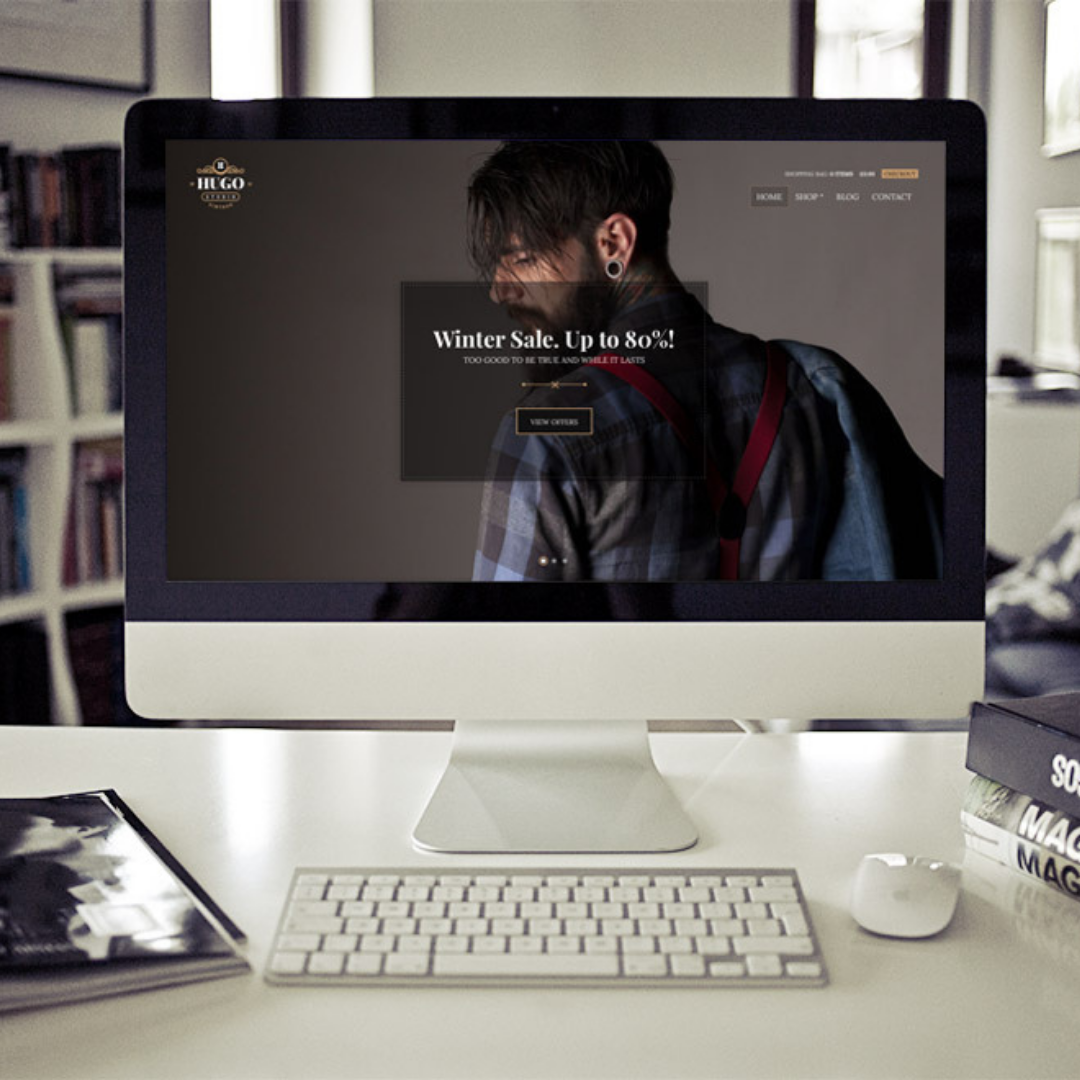
CSS Igniter Hugo 2.2.9
- Updated on June 26, 2023
- 100% Original Product & Well Documented
- Unlimited Domain Usage
One Time Price:
₹3,200.00 Original price was: ₹3,200.00.₹299.00Current price is: ₹299.00.
- Secured & Scanned by Virus total & McAfee.
- Access to Free updates for Lifetime
- All products are Under GPL License (Unlimited Domain Usage)
- These Products are Pre Activated, You Don’t Need Any license Key to use them.
- 100% Refund Guarantee (Refund Policy)
Buy With Confidence
5 Star Trustpilot Reviews
Lifetime Access
Access 3000+ Premium Products
CSS Igniter Hugo: Unlocking Stunning Website Designs Made Easy
Outline
- Introduction to CSS Igniter Hugo
- The Power of Hugo
- Why Choose CSS Igniter Hugo?
- Getting Started with CSS Igniter Hugo
- Exploring CSS Igniter Hugo Features
- Responsive Design
- Customization Options
- SEO Optimization
- Integration with Hugo
- How to Install CSS Igniter Hugo
- Setting Up and Customizing Your Website
- Enhancing User Experience with CSS Igniter Hugo
- Creating Beautiful Page Layouts
- Optimizing Performance with CSS Igniter Hugo
- CSS Igniter Hugo and E-commerce Websites
- Taking Support to the Next Level
- Case Studies: Real-World Examples of CSS Igniter Hugo
- Pricing and Licensing Options
- Conclusion
CSS Igniter Hugo: Unlocking Stunning Website Designs Made Easy
Are you looking to create a visually appealing website that stands out from the crowd? Look no further than CSS Igniter Hugo. This powerful combination of CSS Igniter and Hugo allows you to design and develop stunning websites with ease. In this article, we will explore the features, benefits, and steps to get started with CSS Igniter Hugo, along with real-world case studies and frequently asked questions.
1. Introduction to CSS Igniter Hugo
CSS Igniter Hugo is a dynamic theme designed to work seamlessly with Hugo, a popular static site generator. It combines the flexibility and power of CSS Igniter’s design capabilities with the speed and efficiency of Hugo’s static site generation process. Whether you are a web developer, designer, or business owner, CSS Igniter Hugo empowers you to create beautiful, responsive websites without compromising performance.
2. The Power of Hugo
Hugo is renowned for its lightning-fast speed and simplicity. Unlike traditional content management systems, Hugo generates static HTML files, eliminating the need for complex databases or server-side processing. This results in significantly faster page load times and a smoother user experience. By leveraging Hugo’s capabilities, CSS Igniter Hugo takes website development to new heights.
3. Why Choose CSS Igniter Hugo?
CSS Igniter Hugo offers a multitude of benefits for web developers and designers:
- Stunning Designs: CSS Igniter Hugo provides a vast collection of professionally designed templates and layouts. These designs are meticulously crafted to captivate users and leave a lasting impression.
- Ease of Use: With CSS Igniter Hugo, you don’t need extensive coding knowledge or design skills. The intuitive interface allows you to customize your website effortlessly.
- Speed and Performance: By utilizing Hugo’s static site generation, CSS Igniter Hugo ensures lightning-fast loading times and optimal performance for your website.
- Responsive and Mobile-Friendly: CSS Igniter Hugo themes are built with responsive design in mind, ensuring that your website looks and functions flawlessly across all devices.
- SEO Optimization: CSS Igniter Hugo incorporates SEO best practices, enabling your website to rank higher in search engine results and attract more organic traffic.
4. Getting Started with CSS Igniter Hugo
To get started with CSS Igniter Hugo, follow these simple steps:
- Visit the official CSS Igniter website.
- Browse the collection of CSS Igniter Hugo themes and choose the one that best suits your needs.
- Purchase the theme and download the theme files.
- Install Hugo on your local machine or hosting environment.
- Extract the CSS Igniter Hugo theme files into your Hugo project’s themes directory.
- Customize the theme settings and content based on your preferences.
- Generate the static HTML files using Hugo’s build command.
- Deploy your website to your chosen hosting provider or server.
5. Exploring CSS Igniter Hugo Features
Responsive Design
CSS Igniter Hugo themes are designed to be fully responsive, ensuring that your website looks great on all devices, from desktops to smartphones and tablets. The responsive design adapts to different screen sizes and orientations, providing an optimal browsing experience for your visitors.
Customization Options
CSS Igniter Hugo offers extensive customization options, allowing you to personalize your website’s appearance and functionality. From color schemes and typography to layout options and widget configurations, you have full control over every aspect of your website’s design.
SEO Optimization
Search engine optimization is crucial for ensuring your website ranks well in search engine results. CSS Igniter Hugo themes are optimized for SEO, with clean code, proper meta tags, and structured data markup. This helps search engines understand your content better and improves your website’s visibility.
Integration with Hugo
CSS Igniter Hugo seamlessly integrates with Hugo, making it easy to harness the power of both platforms. You can leverage Hugo’s content management features and combine them with CSS Igniter’s design capabilities to create a unique and engaging website.
6. How to Install CSS Igniter Hugo
Installing CSS Igniter Hugo is a straightforward process. Here’s a step-by-step guide:
- Download the CSS Igniter Hugo theme files from the official CSS Igniter website.
- Extract the theme files.
- Open your Hugo project’s themes directory.
- Copy the extracted CSS Igniter Hugo theme files into the themes directory.
- Customize the theme settings and content as desired.
- Generate the static HTML files using Hugo’s build command.
- Your CSS Igniter Hugo-powered website is now ready for deployment.
7. Setting Up and Customizing Your Website
Once you have installed CSS Igniter Hugo, it’s time to set up and customize your website. Follow these steps:
- Access the theme settings through the Hugo configuration file or the theme-specific customization options.
- Define your website’s basic information, such as the site title, logo, and tagline.
- Configure the navigation menus and footer sections.
- Customize the colors, typography, and layout options to match your brand identity.
- Add and organize your content, including pages, blog posts, and media files.
- Preview your changes to ensure everything looks and functions as intended.
- Publish your website to make it live for the world to see.
8. Enhancing User Experience with CSS Igniter Hugo
CSS Igniter Hugo goes beyond aesthetics to enhance the user experience of your website. Here are some key features that contribute to an exceptional user experience:
- Intuitive Navigation: CSS Igniter Hugo provides various navigation options, including dropdown menus, sticky headers, and mega menus, enabling visitors to navigate your site effortlessly.
- Engaging Visuals: With CSS Igniter Hugo, you can incorporate captivating images, videos, and animations to capture visitors’ attention and communicate your message effectively.
- Interactive Elements: CSS Igniter Hugo offers interactive elements like sliders, carousels, and accordions, allowing you to create dynamic and engaging content that keeps visitors engaged and encourages them to explore further.
9. Creating Beautiful Page Layouts
CSS Igniter Hugo empowers you to create stunning page layouts without any coding expertise. With flexible grid systems, column configurations, and pre-designed sections, you can build visually appealing pages that showcase your content effectively. Whether you want a simple one-column layout or a complex multi-column design, CSS Igniter Hugo provides the tools you need to bring your vision to life.
10. Optimizing Performance with CSS Igniter Hugo
One of the key advantages of CSS Igniter Hugo is its focus on performance optimization. By leveraging Hugo’s static site generation, CSS Igniter Hugo ensures that your website loads quickly and efficiently. The static HTML files generated by Hugo eliminate the need for database queries or server-side processing, resulting in a smoother browsing experience for your visitors. Additionally, CSS Igniter Hugo’s lightweight code and optimized assets further contribute to faster page load times.
11. CSS Igniter Hugo and E-commerce Websites
If you’re looking to build an e-commerce website, CSS Igniter Hugo can be a valuable asset. The themes offer seamless integration with popular e-commerce platforms, allowing you to set up online stores, showcase products, and manage transactions effortlessly. CSS Igniter Hugo’s e-commerce features include customizable product pages, shopping cart functionality, secure payment gateways, and order management systems.
12. Taking Support to the Next Level
CSS Igniter takes pride in providing exceptional customer support. When you choose CSS Igniter Hugo, you gain access to a dedicated support team that is ready to assist you with any questions or issues you may encounter. From theme installation guidance to troubleshooting and customization assistance, their support team is committed to helping you make the most of CSS Igniter Hugo.
13. Case Studies: Real-World Examples of CSS Igniter Hugo
To showcase the power and versatility of CSS Igniter Hugo, here are some real-world case studies:
- Creative Studio Portfolio: A design agency utilized CSS Igniter Hugo to create a visually stunning portfolio website that showcased their previous work and attracted new clients.
- Travel Blog: A travel blogger leveraged CSS Igniter Hugo to build an engaging website with beautiful imagery, interactive maps, and easy navigation, enhancing the user experience for their readers.
- Online Store: An e-commerce entrepreneur used CSS Igniter Hugo to launch a successful online store, benefiting from the theme’s seamless integration with their chosen e-commerce platform and its optimized performance.
14. Pricing and Licensing Options
CSS Igniter Hugo offers flexible pricing and licensing options to suit different needs. You can choose from various subscription plans or opt for individual theme purchases. With each purchase, you receive access to theme updates, new releases, and dedicated support. Visit the CSS Igniter website for detailed pricing information and licensing terms.
15. Conclusion
CSS Igniter Hugo empowers web developers, designers, and business owners to create stunning websites with ease. By combining the design capabilities of CSS Igniter with the speed and efficiency of Hugo, CSS Igniter Hugo offers an unparalleled website development experience. Whether you’re a beginner or an experienced professional, CSS Igniter Hugo provides the tools, features, and support you need to unlock your creativity and build exceptional websites.
Unlock the potential of CSS Igniter Hugo today and elevate your web design game!
Important notice!
How to Download After Purchase visit this page:- How to
After the Download File Extract the Zip or RAR File And Only Upload the Main File Of the Theme & Plugin
👉 Our Support is Limited to Installation. (Theme Demo & Template is Not part of our support)
👉 We do Not Provide any License Key. Don’t Ask For a License Key.
👉 Need Any support Raise ticket on Live chat.
Products you Like

Tutor LMS Pro 2.7.0 + Certificate Builder 1.0.5

Javo Directory 5.12.0 – The most customizable directory theme

JetSmart Filters 3.4.5 Plugin For Elementor Download