CSS Igniter Neto 1.10.4
- Updated on January 13, 2025
- 100% Original Product & Well Documented
- Unlimited Domain Usage


Regular Updates
Get frequently updates for all plugins & themes, ensuring compatibility with the latest WordPress version and top-notch security.
Priority Support
Get instant help via WhatsApp live support or email support with faster response times. Perfect for businesses that rely on our products!
One Time Price:
₹3,200.00 Original price was: ₹3,200.00.₹299.00Current price is: ₹299.00.
- Secured & Scanned by Virus total & McAfee.
- Lifetime Free Updates
- All products are Under GPL License (Unlimited Domain Usage)
- These Products are Pre Activated, You Don’t Need Any license Key to use them.
- 100% Satisfaction Guarantee (Refund Policy)
Lifetime Membership
Access 5000+ Premium WordPress Themes & Plugins, Elementor Templates, Mobile Apps, PHP scripts with Lifetime Updates.
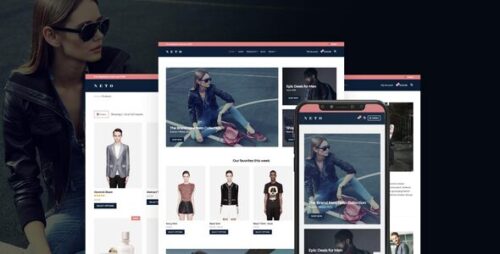
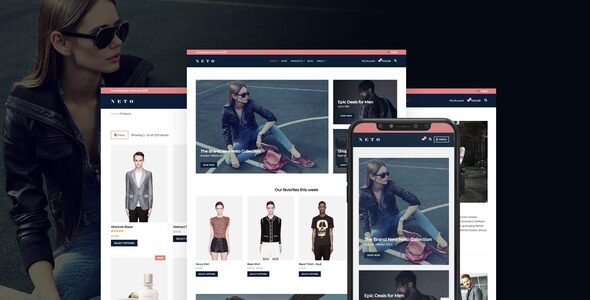
CSS Igniter Neto: A Powerful Tool for Stunning Websites
Introduction
In the fast-paced digital world, having an eye-catching and well-designed website is essential for businesses and individuals alike. CSS Igniter Neto is a powerful tool that enables web developers and designers to create stunning websites with ease. In this article, we will explore the features and benefits of CSS Igniter Neto, as well as provide insights on how to make the most of this versatile tool.
Table of Contents
- What is CSS Igniter Neto?
- Key Features of CSS Igniter Neto
- Getting Started with CSS Igniter Neto
- Customization Options and Flexibility
- Responsive Design Made Easy
- SEO-Friendly Websites
- Performance Optimization
- Integration with Popular CMS Platforms
- Stellar Support and Documentation
- Pricing and Licensing Options
- Case Studies: Real-World Examples of CSS Igniter Neto
- Tips and Tricks for Maximizing CSS Igniter Neto’s Potential
- Future Developments and Updates
- Comparison with Other Website Building Tools
- Conclusion
1. What is CSS Igniter Neto?
CSS Igniter Neto is a premium WordPress theme developed by CSS Igniter, a renowned provider of top-quality themes and templates. It is specifically designed for businesses, agencies, freelancers, and individuals who want to create visually appealing and functional websites without the need for extensive coding knowledge. With CSS Igniter Neto, you can easily customize your website to reflect your unique brand identity and capture the attention of your target audience.
2. Key Features of CSS Igniter Neto
CSS Igniter Neto offers a wide range of features that make website development a breeze. Some of its key features include:
– Intuitive Drag-and-Drop Page Builder
With CSS Igniter Neto, you can build your website using a user-friendly drag-and-drop page builder. This means you can effortlessly create and arrange various elements on your web pages, such as text, images, videos, and buttons, without writing a single line of code.
– Versatile Pre-built Templates
The theme comes with a collection of professionally designed templates for different purposes, including portfolios, blogs, business websites, and online stores. These templates can be easily imported and customized to suit your specific needs, saving you valuable time and effort.
– Extensive Theme Customization Options
CSS Igniter Neto provides an extensive array of customization options. From adjusting colors, fonts, and layouts to modifying headers, footers, and sidebars, you have full control over the appearance and functionality of your website. The theme options panel allows you to make these changes with just a few clicks.
– WooCommerce Integration
For those looking to create an online store, CSS Igniter Neto seamlessly integrates with WooCommerce, the leading e-commerce plugin for WordPress. You can showcase your products, manage inventory, process payments, and track orders, all within your beautifully designed CSS Igniter Neto website.
3. Getting Started with CSS Igniter Neto
Getting started with CSS Igniter Neto is straightforward. Follow these steps to unleash the full potential of this powerful tool:
Step 1: Purchase and Download
Visit the CSS Igniter website and purchase the CSS Igniter Neto theme. Once the purchase is complete, download the theme files to your computer.
Step 2: Install and Activate
Log in to your WordPress dashboard and navigate to the “Appearance” section. Click on “Themes” and then select “Add New.” Upload the CSS Igniter Neto theme files and click on “Install Now.” Once the installation is complete, activate the theme.
Step 3: Import Demo Content (Optional)
If you want to kickstart your website development process, CSS Igniter Neto offers the option to import demo content. This allows you to quickly set up a website similar to the demo version and customize it according to your needs.
Step 4: Customize and Personalize
With CSS Igniter Neto activated, you can start customizing your website. Explore the theme options panel and make changes to colors, fonts, layouts, and other design elements. Use the drag-and-drop page builder to create engaging web pages effortlessly.
Step 5: Publish and Promote
Once you are satisfied with your website’s design and content, click on the “Publish” button to make it live. Promote your website through various marketing channels to reach your target audience and achieve your business goals.
4. Customization Options and Flexibility
CSS Igniter Neto offers extensive customization options to ensure your website stands out from the crowd. Here are some customization features worth exploring:
- Header and Footer Customization: Modify the appearance of your website’s header and footer sections, including logos, navigation menus, and contact information.
- Color and Typography Settings: Tailor your website’s color scheme and typography to align with your brand identity. CSS Igniter Neto provides a wide range of color palettes and font options to choose from.
- Layout Options: Choose from multiple layout options for different sections of your website, such as blog posts, portfolios, and product pages.
- Widget Areas: Add custom widgets to your website’s sidebar, footer, or other widget-ready areas to enhance functionality and user experience.
5. Responsive Design Made Easy
In today’s mobile-first era, having a responsive website is crucial. CSS Igniter Neto ensures that your website looks great and functions flawlessly on all devices, including smartphones, tablets, and desktops. The theme automatically adjusts the layout and design elements based on the screen size, providing a seamless user experience across devices.
6. SEO-Friendly Websites
CSS Igniter Neto follows the best practices for search engine optimization (SEO), helping your website rank higher in search engine results. The clean and well-structured code, fast loading times, and integration with popular SEO plugins contribute to improved visibility and organic traffic to your website.
7. Performance Optimization
Website performance is vital for user engagement and conversion rates. CSS Igniter Neto is optimized for speed and performance, ensuring that your website loads quickly and efficiently. With its lightweight code and optimization techniques, you can provide a smooth browsing experience to your visitors, reducing bounce rates and increasing customer satisfaction.
8. Integration with Popular CMS Platforms
CSS Igniter Neto seamlessly integrates with popular content management systems (CMS) like WordPress, making it a versatile choice for website development. You can leverage the robust features and extensive plugin ecosystem of these CMS platforms while enjoying the flexibility and design options provided by CSS Igniter Neto.
9. Stellar Support and Documentation
CSS Igniter is known for its exceptional customer support and comprehensive documentation. Should you encounter any issues or have questions while using CSS Igniter Neto, their dedicated support team is ready to assist you. Additionally, the documentation provides step-by-step instructions and tutorials to help you make the most of the theme’s features.
10. Pricing and Licensing Options
CSS Igniter Neto offers flexible pricing and licensing options to suit different needs and budgets. You can choose between a single-site license or a membership plan that grants you access to all CSS Igniter themes. The membership plan is recommended if you manage multiple websites or plan to explore other themes in the future.
11. Case Studies: Real-World Examples of CSS Igniter Neto
To showcase the versatility and effectiveness of CSS Igniter Neto, let’s look at some real-world examples:
- Example 1: A Creative Agency: A creative agency used CSS Igniter Neto to build a visually stunning portfolio website that highlights their past projects and services. The drag-and-drop page builder allowed them to easily showcase their work and engage potential clients.
- Example 2: An Online Store: An e-commerce entrepreneur utilized CSS Igniter Neto’s WooCommerce integration to create an online store for their fashion brand. The customization options enabled them to align the website with their brand identity and provide an immersive shopping experience.
12. Tips and Tricks for Maximizing CSS Igniter Neto’s Potential
Here are some tips and tricks to help you make the most of CSS Igniter Neto:
- Regularly check for theme updates and install them to benefit from the latest features and security enhancements.
- Explore the CSS Igniter community forums and knowledge base for additional tips, tricks, and tutorials shared by other users.
- Experiment with different layouts, color schemes, and typography settings to find the perfect combination that reflects your brand personality.
- Test your website’s performance regularly and optimize it further using caching plugins, image compression, and minification techniques.
13. Future Developments and Updates
CSS Igniter is committed to continuous improvement and innovation. They regularly release updates and new features to enhance their themes, including CSS Igniter Neto. Keep an eye on their website and update notifications to stay up-to-date with the latest developments.
14. Comparison with Other Website Building Tools
While CSS Igniter Neto offers a powerful set of features, it’s essential to consider other website building tools and themes before making a decision. Here’s a brief comparison:
- CSS Igniter Neto vs. Divi: Divi is another popular WordPress theme known for its drag-and-drop page builder. While Divi provides more customization options, CSS Igniter Neto offers a simpler and more streamlined experience for users who prefer a straightforward approach.
- CSS Igniter Neto vs. Elementor: Elementor is a widely used page builder plugin for WordPress. If you prefer a standalone theme with built-in customization features, CSS Igniter Neto might be a better fit. However, if you value the flexibility and extensive widget library of Elementor, it’s worth considering as well.
15. Conclusion
CSS Igniter Neto is an excellent choice for anyone seeking a user-friendly and powerful tool to create stunning websites. With its drag-and-drop page builder, customization options, responsive design, and integration with popular CMS platforms, CSS Igniter Neto empowers web developers and designers to bring their visions to life. Whether you’re a business owner, freelancer, or agency, CSS Igniter Neto can help you create a visually appealing and functional website that captivates your audience.
Important notice!
How to Download After Purchase visit this page:- How to
After the Download File Extract the Zip or RAR File And Only Upload the Main File Of the Theme & Plugin
👉 Our Support is Limited to Installation. (Theme Demo & Template is Not part of our support)
👉 We do Not Provide any License Key. Don’t Ask For a License Key.
👉 Need Any support Raise ticket on Live chat.
 CSS Igniter Neto 1.10.4
CSS Igniter Neto 1.10.4
| 5 star | 0% | |
| 4 star | 0% | |
| 3 star | 0% | |
| 2 star | 0% | |
| 1 star | 0% |
Sorry, no reviews match your current selections